摘要
本文部分内容来源于网络,个人收集整理,请勿传播
Python的WEB框架有Django、Tornado、Flask 等多种,Django相较与其他WEB框架其优势为:大而全,框架本身集成了ORM、模型绑定、模板引擎、缓存、Session等诸多功能。
- django基础
- 配置文件
- 路由
- Template
- Model
- Form
- 中间件
- Admin
Django
http提交数据的方式有"post","get","put","patch","delete","head","options","trace".
提交数据的时候,服务端依据method的不同会触发不同的视图函数.
- 对于from表单来说,提交数据只有get和post两种方法
- 另外的方法可以通过Ajax方法来提交
Django的请求生命周期
首先我们知道HTTP请求及服务端响应中传输的所有数据都是字符串,在Django中,当我们访问一个的url时,会通过路由匹配进入相应的html网页中.
- 当用户在浏览器中输入url时,浏览器会生成请求头和请求体发给服务端,包含浏览器的动作(method)
- 请求经过Django中的wsgi,再经过Django的中间件,最后url到过路由映射表,在路由中一条一条进行匹配,
- 中间件:拦截一部分请求;比如验证session, 没有登录的请求一些页面,跳转至登录页,再到 urls,分发请求
- 一旦其中一条匹配成功就执行对应的视图函数,后面的路由就不再继续匹配了.
- 视图函数根据客户端的请求查询相应的数据和模板,返回给Django,然后Django把客户端想要的数据渲染到模板中,做为一个字符串返回给客户端.
- 视图函数中,CBV(dispatch反射)和FBV的get请求
- 客户端浏览器接收到返回的数据,经过解析后显示给用户.
- 客户端发到服务端的url中还必须要包含所要请求的数据信息等内容

基本命令
- 创建项目:
django-admin startproject sitename - 启动:
python manage.py runserver 0.0.0.0 - 创建app:
python manage.py startapp appname - 同步数据库:
python manage.py syncdb - 生成数据库结构变动:
python manage.py makemigrations - 执行数据库结构变动:
python manage.py migrate - 创建管理员用户:
python manage.py createsuperuser
1 | # 创建项目 |
render、redirect、HttpResponse
1 | from django.shortcuts import HttpResponse, render, redirect |
- render 模板渲染,可以接收三个参数,自动使用RequestContext
- request
- 待渲染的html模板文件
- 保存具体数据的字典参数
- redirect 接受一个URL参数,表示让浏览器跳转去指定的URL
- HttpResponse 内部传入一个字符串然后发送给浏览器
- render_to_response 与render类似,需要自己处理RequestContext
- HttpRequest 表示来自某客户端的一个单独的HTTP请求。HttpRequest对象是Django自动创建的
- reverse 反向解析url
- resolve_url
- HttpResponseRedirect
request
封装了所有用户请求信息request.environ
1 | request.body |
配置文件
1 | import os |
mac下i18n报错
CommandError: Can't find msguniq. Make sure you have GNU gettext tools 0.15 or newer installed.
1 | brew install gettext |
路由系统
单一路由对应
1 | url(r'^index$', views.index), |
基于正则的路由
1 | url(r'^index/(\d*)', views.index), |
添加额外的参数
1 | url(r'^manage/(?P<name>\w*)', views.manage,{'id':333}), |
为路由映射设置名称
1 | url(r'^home', views.home, name='h1'), |
设置名称之后,可以在不同的地方调用,如:
- 模板中使用生成URL
1 | {% url 'h2' 2012 %} |
- 使用request.path_info获取当前url
- 函数中使用生成URL
1 | reverse('h2', args=(2012,)) 路径:django.urls.reverse |
- Model中使用获取URL 自定义get_absolute_url() 方法
1 | # x |
1 | class NewType(models.Model): |
获取请求匹配成功的URL信息:request.resolver_match
根据app对路由规则进行分类(路由分发)
1 | url(r'^web/',include('web.urls')), |
命名空间
project.urls.py
1 | from django.conf.urls import url,include |
app01.urls.py
1 | from django.conf.urls import url |
app01.views.py
1 | def detail(request, pk): |
以上定义带命名空间的url之后,使用name生成URL时候,应该如下:
1 | v = reverse('app01:detail', kwargs={'pk':11}) |
django中的路由系统和其他语言的框架有所不同,在django中每一个请求的url都要有一条路由映射,这样才能将请求交给对一个的view中的函数去处理。其他大部分的Web框架则是对一类的url请求做一条路由映射,从而是路由系统变得简洁。
通过反射机制,为django开发一套动态的路由系统Demo: 点击下载
path、re_path、url区别
1 | # 路由配置,支持<int:a><str:link>转换器 |
路由配置
1 |
|
Template
Model
Form
View
FBV和CBV解析以及常用的View解析
中间件
在django中,中间件middleware其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法。
在django项目的settings模块中,有一个 MIDDLEWARE_CLASSES 变量,其中每一个元素就是一个中间件。
1 | MIDDLEWARE = [ |
与mange.py在同一目录下的文件夹 wupeiqi/middleware下的auth.py文件中的Authentication类
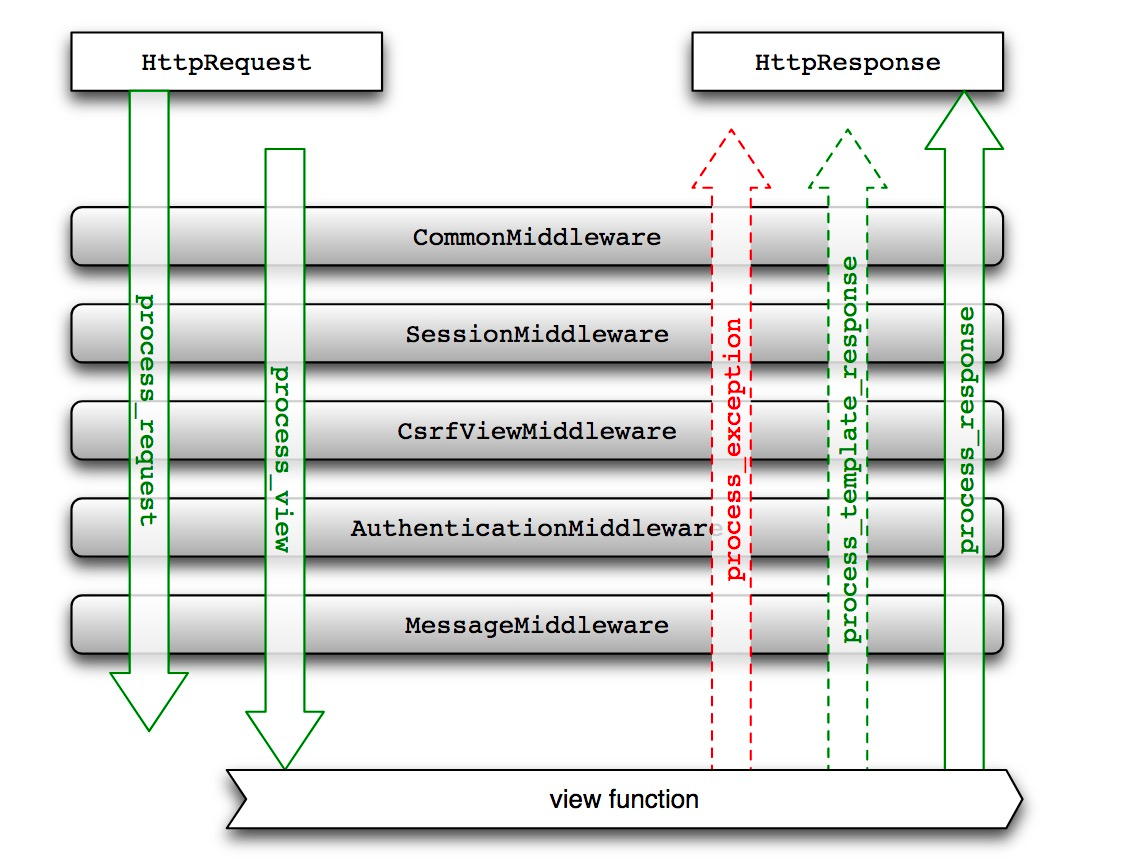
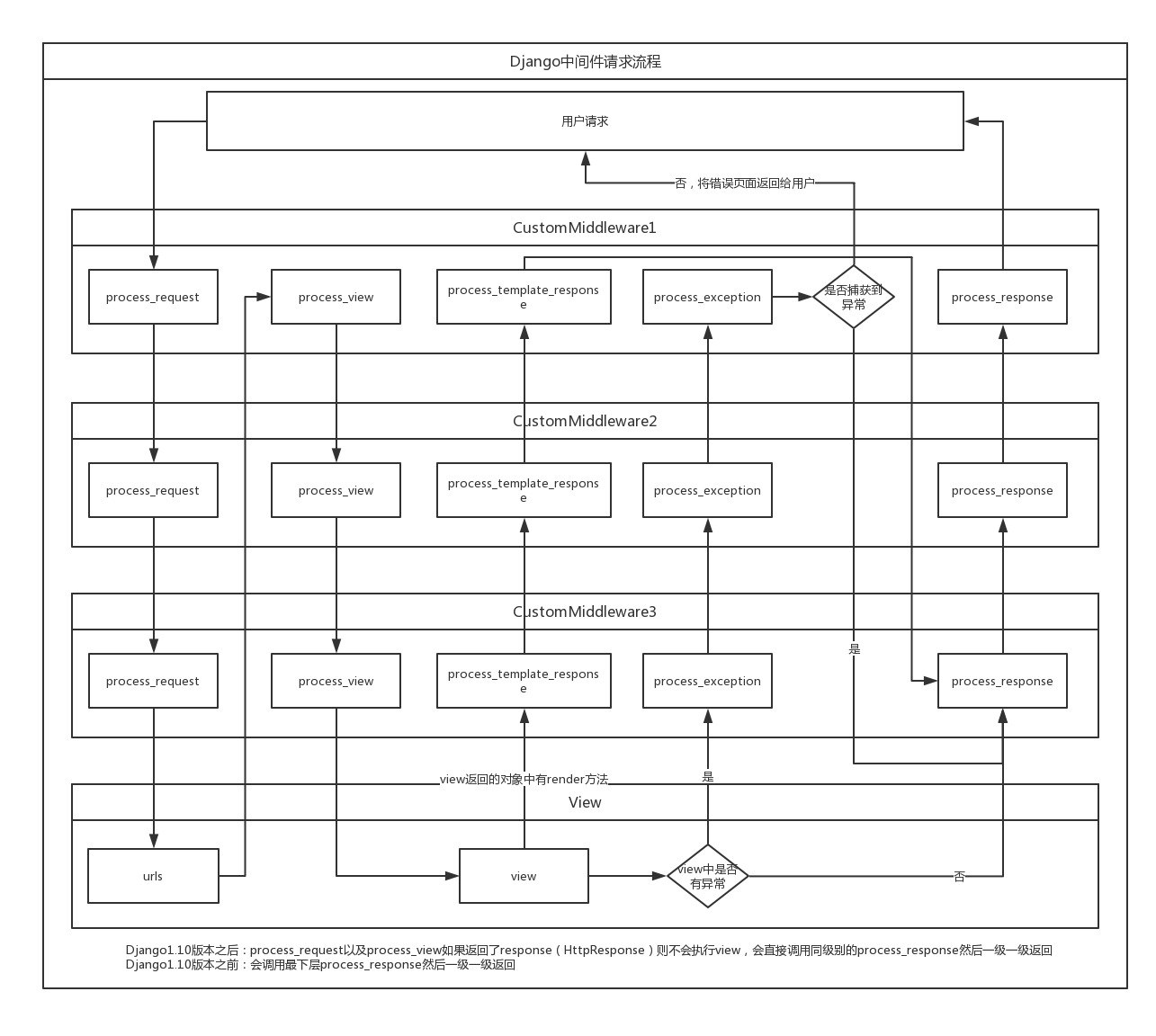
中间件中可以定义以下方法,分别是:
process_request(self,request)请求最开始进来的时候执行process_view(self, request, callback, callback_args, callback_kwargs)view执行之前执行process_template_response(self,request,response)view中的函数返回的对象中有一个render方法的时候执行process_exception(self, request, exception)view执行报错之后执行process_response(self, request, response)返回response之后执行- Django1.10版本之后:process_request以及process_view如果返回了response(HttpResponse)则不会执行view,会直接调用同级别的process_response然后一级一级返回
- Django1.10版本之前:会调用最下层process_response然后一级一级返回
以上方法的返回值可以是None和HttpResonse对象,如果是None,则继续按照django定义的规则向下执行,如果是HttpResonse对象,则直接将该对象返回给用户。

创建中间件类
1 | from django.utils.deprecation import MiddlewareMixin |
注册中间件
1 | MIDDLEWARE_CLASSES = ( |
Admin
扩展
自定义上传
1 | def upload_file(request): |
Form上传文件实例
1 | class FileForm(forms.Form): |
应用
1 | # radio select单选 |